728x90
[hELLO스킨에서 글쓰기나 관리자페이지로 가려면 "Q"를 누르면 쉽게 갈 수 있다.]
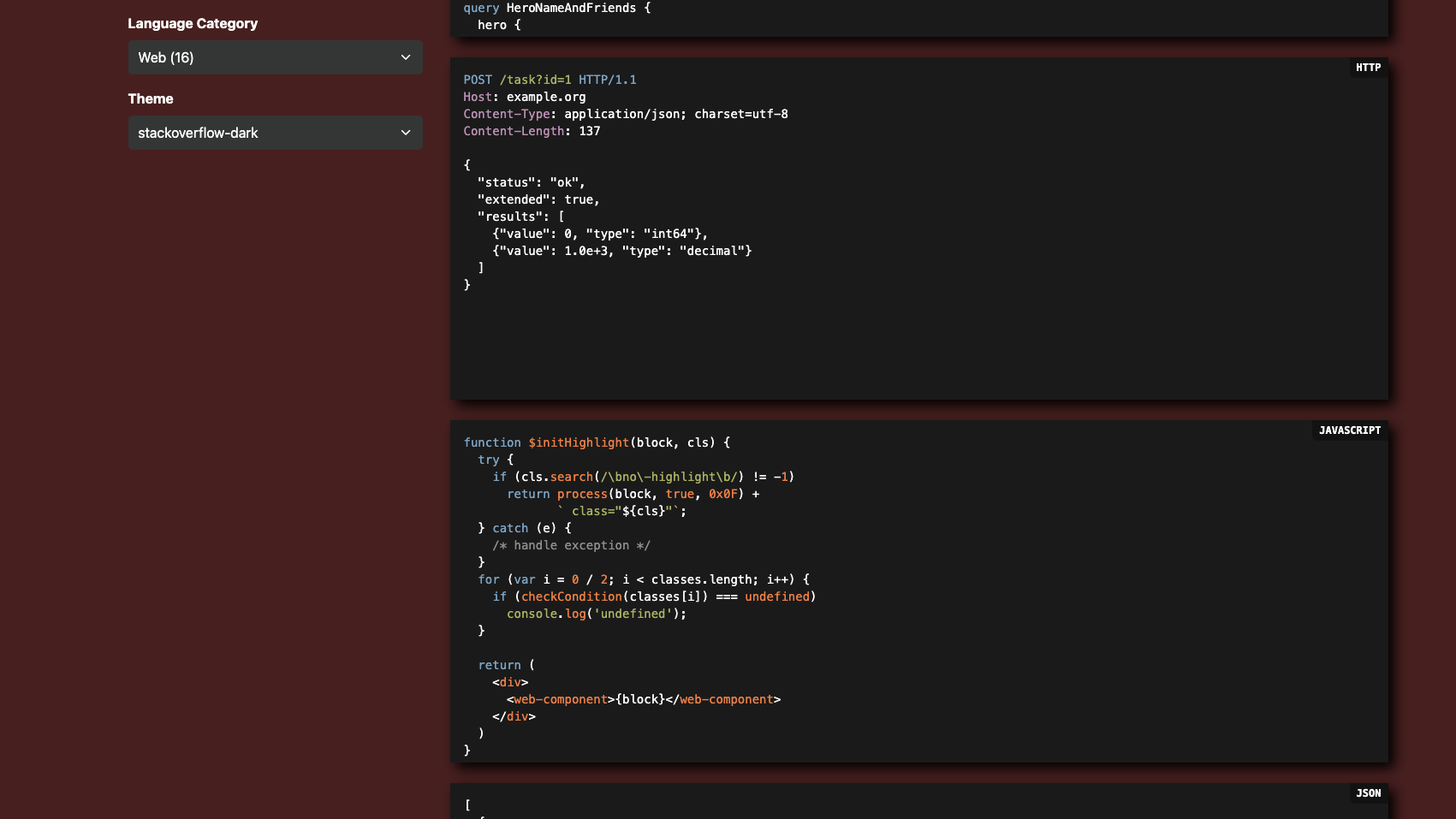
구글링 할 때마다 자주 보이는 hELLO 티스토리 스킨이 탐나 나도 적용시켜 보았다. 스킨이 바꼈기 때문에 코드블럭 highlight를 다시 커스텀 해주어야했다. 이번에는 overstackflow-dark가 예뻐보여서 구글링해서 따라 적용했다.
그런데 문제가 생겼다. 아래를 보고 overstackflow-dark를 고른건데 구글링을 통해 적용한 내 블로그에는...

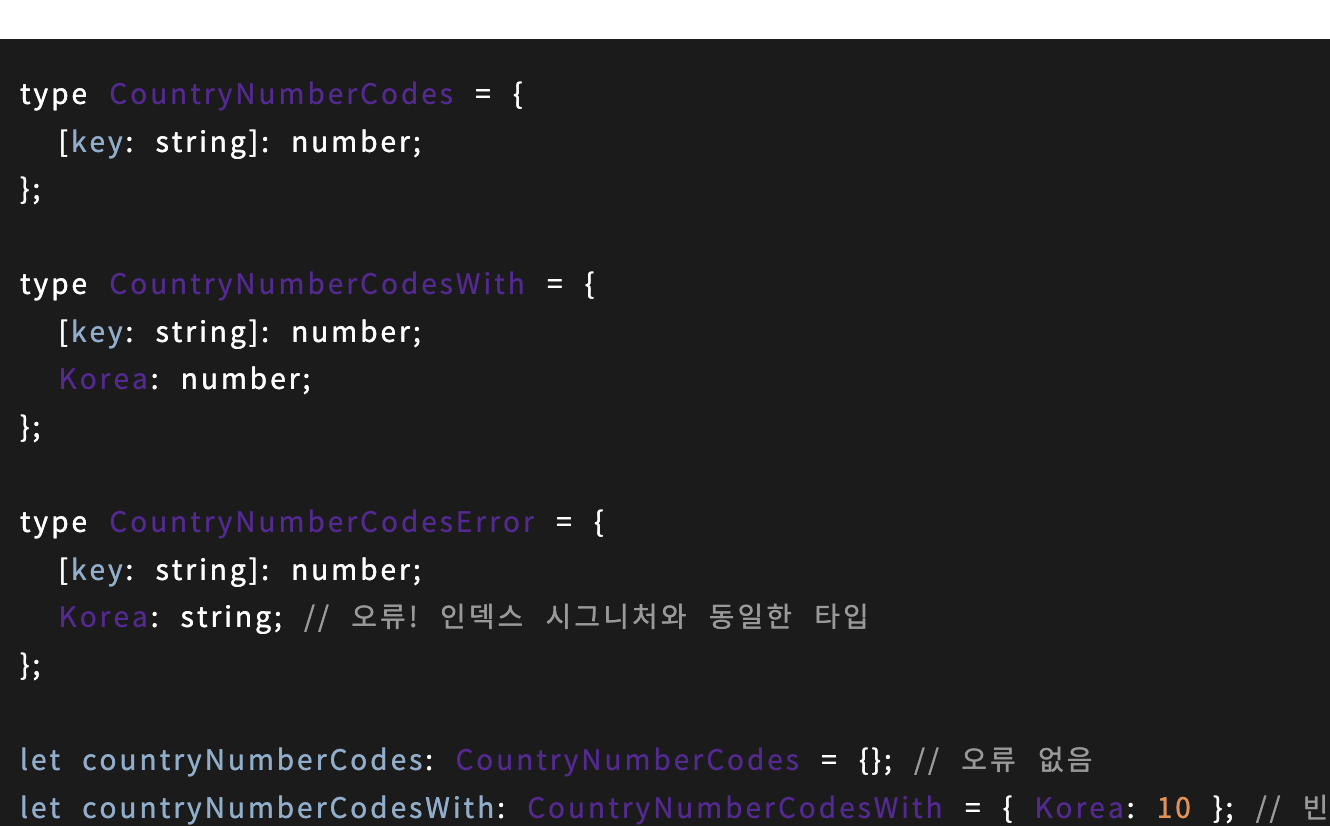
아래처럼 보라색으로 뜨는 것이다. 확인해보니 다크 모드를 누르면 내가 원했던 위의 코드 highlight가 나왔다.
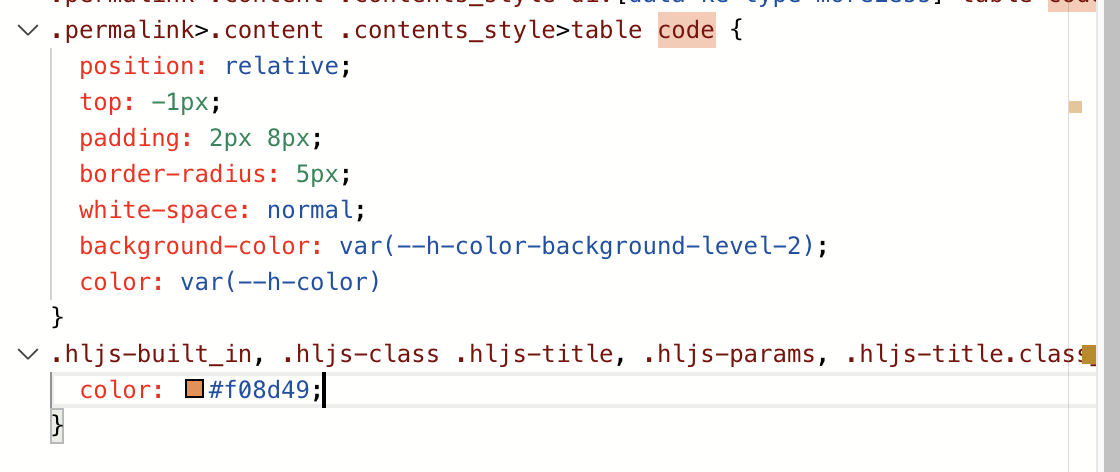
라이트 모드에서 색상이 바뀌는 것을 확인하고 귀찮지만 개발자도구를 열었다.
여기서 프론트엔드 개발자의 면모가... 발휘되나,,,?

위의 보라색을 원래의 주황색으로 바꾸기 위해서는 아래 코드를 내 티스토리 스킨편집 > css 아무곳이나 넣어주면 된다.
나는 혹시 나중에 변경할 때 찾기 쉬우라고 code 줄 아래에 넣어두었다.
.hljs-built_in, .hljs-class .hljs-title, .hljs-params, .hljs-title.class_, .hljs-type{
color: #f08d49;
}

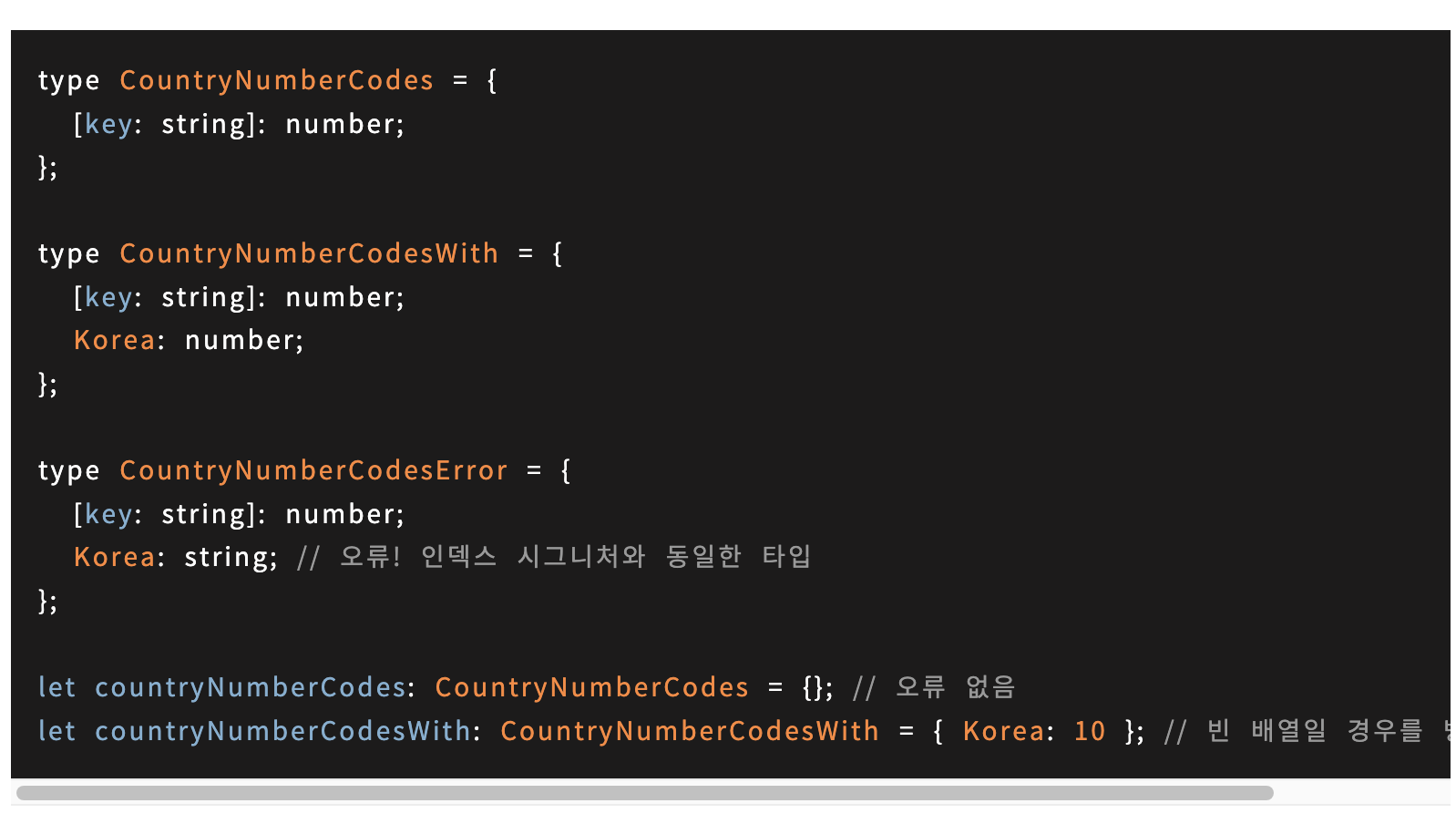
따란~~! 이제 다크모드가 아니더라도 정상적으로 주황컬러로 변수명이 나오는 것을 볼 수 있다.

위의 코드는 내 입맛대로 글자 간격과 높이도 살짝 조정해 준 것이다. 아래코드 참고
** 맥북이라면, command + f를 눌러서 "pre code"를 검색하면 빨리 찾을 수 있다.
.permalink>.content .contents_style div[data-ke-type=moreLess] pre code,
.permalink>.content .contents_style>pre code {
/* background-color: var(--h-color-background-level-2) !important;*/
padding: 15px;
font-family: 'Noto Sans KR', sans-serif;
line-height: 1.7;
word-spacing: 5px;
letter-spacing: 1.5px;
}
++ 주석부분도 기울임체로 수정했다. 주황색으로 바꿔준 코드 아래에 넣으면 될 것 같다.
.hljs-comment{
font-style: italic;
}
728x90
반응형
'라이브러리' 카테고리의 다른 글
| React-query를 이용한 무한 스크롤 구현 with react-intersection-observer (1) | 2024.03.05 |
|---|---|
| 요즘 Redux 대신 React-Query(tanstack-query)가 대세인 이유 (0) | 2024.03.04 |
| 라이브러리 현재 트랜드 확인하는 사이트 (0) | 2024.01.26 |
| MUI Tooltip custom 적용 안 될 때 | componentsProps (1) | 2024.01.24 |
