
Welcome to Marais's IT Home

MUI Menu anchorEl 사용 이유
Mui menu 를 가져와서 쓰는데 매우 머리가 아프다... mui는 커스텀을 하려면 뭐 하나를 건드리기가 쉽지 않고 연결되어있어 결국은 그 전체를 다 파악해야한다... (이거 뭐 쉽게 가려고 라이브러리쓰다가 결국 다 공부해야되는 마법) anchorEl 이 자꾸 따라다니는데 한글 구글링이 없길래 슬쩍 남겨본다. mui menu 활용법은 다음 글에 파악해서 남겨놓을 예정...궁금한사람 있으면 좋아요공감꾸욱.. anchorEl은 Material-UI의 Menu 컴포넌트에서 메뉴를 나타내는 버튼이나 아이콘과 연결된 엘리먼트를 가리키는 React state 변수. 메뉴가 어디에서 열리는지 정의하고, 열린 메뉴의 위치를 결정하는 데 도움 보통 Menu 컴포넌트의 anchorEl prop에 이 변수를 할당한다. e..

백준 언어 설정법
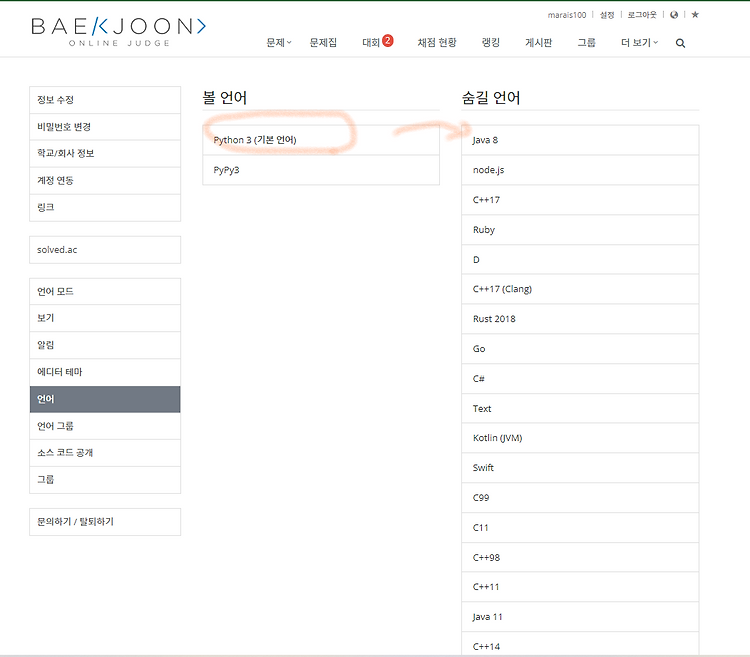
코테시작하려면 백준을 먼저 가입하는게 시작이라고 남들이 그러기에 가입했다. 그리고 내가 주로 사용하는 언어로 언어설정을 하라고 했다. 근데 도데체 아무리보고 클릭을 해도 어떻게 볼 언어에서 숨길 언어로 옮기는지 버튼이 안보이는 것이다. (아니 나만 이랬다고,,?.하아...) 한 5분은 그러다가 포기하고 가려는데 방법을 찾아냈다. 저 각 언어 블럭을 꾸욱 눌러서 숨길 언어 쪽으로 끌고 오면 된다. 나 진짜 속터지는 줄 알았네...제발 안내글 좀 남겨주세요.. 아무리 개발자사이트지만 너무하잖아 이건..

소마 대비 | 코테 유형 정리
다른 사람 블로그를 참고해서 최근 4기의 문제 유형을 정리했다. 아는게 아직 없어서 맞는 단어를 적은지도 100%로 확실하지 않으니 참고바란다. 파이썬으로 진행할 예정! 추천강의: 이코테(유트브) 소마 14기 1차 알고리즘: 단순구현, 백트래킹, 브루트포스, 구현, 조합, 구현, 완전탐색, 그래프탐색, DFS/BFS, 집합 SQL: REG EXP_REPLACE 2차 알고리즘: 구현, 문자열, 그리디, 자료구조, 큐, 다익스트라, 빡구현 SQL: UNION ALL, LEFT JOIN, INFNULL, GROUP BY 소마 13기 알고리즘: 순열, 조합, 구현, DFS/BFS, 분리집합, 다이나믹 프로그래밍 SQL: DATEDIFF, JOIN 소마 12기 알고리즘: 그리디, 다이나믹 프로그래밍, 분할정복, ..

소마를 위한 코테 준비 시작
https://swmaestro.org/sw/main/contents.do?menuNo=200002 SW마에스트로 교육 프로그램 SWM 과정소개 창의력과 재능을 겸비한 연수생을 선발, SW전문가 멘토링, 기본소양 교육, 자기주도형 학습 등을 통해 교육성과 극대화 선발(2개월) 235명 예비 과정 (2개월) 예비교육, swmaestro.org 오늘부터 쏘마를 위한, 쏘마의 의한, 쏘마만을 위한 코테준비를 시작하려고 한다. 정식명칭은 소프트웨어 마에스트로인데 먼가 쏘마가 입에 착 달라붙는다. 내년이나 내후년에 꼭 들어가서 창업 지원금과 기술, 멘토 지원등을 받아서 나만의 서비스를 만들어 보고 싶다. (남의 돈으로 ㅎㅎ) 코테는 파이썬으로 하는게 장점이 많다고 해서 파이썬에 손가락을 담궈본 적이 있기때문에 그..

부스트 코스 -컴퓨터과학 알고리즘, 배열
소스코드(ex) java) -> 컴파일러 -> 머신코드 (2진법) 배열 프로그램을 실행할 때 아래 네 개의 단계 전처리(Precompile) 컴파일(Compile) 어셈블(Assemble) 링크(Link) 동적으로 작성한 코드 ex) const : 상수 (다른거 안봐도됨 ,편리함) 장점: 코드 재사용 가능 단점: 경우에 따라서 (ex. 배열의 길이가 짧은 경우) 코드가 길어진다. 예상치못한 버그가 발생할 확률이 있다. 코드 디자인이 좀 더 복잡하다. 알고리즘 design = 설계 Big-O(빅오표기법) O는 “on the order of” 의 약자로, 쉽게 생각하면 “~만큼의 정도로 커지는” 것 the worst case O( n^2 ): bubble sort (옆이랑 swamp), selection s..

부스트 코스 - 컴퓨터과학 (무료강의) 완전 추천
David Malan 교수님 나는 비전공자라 컴퓨터 기초 과학에 대해 아는게 전혀 없었다. 그래서 용어라도 익숙해지고 싶은 마음에 무료강의를 찾다가 부스트 코스 (boostcourse)의 "모두를 위한 컴퓨터 과학 (CS50 2019)"를 알게 되었다. 해당 강의의 공지사항을 보면, 딱 나에게 적합한 강의라고 느껴졌다. 하버드대 입문강좌있는데 이 귀한 강의를 무료로 방구석에서 볼 수 있음에 감사할 따름이다. 특히, David Malan 교수님이 정말 귀에 쏙쏙 들어오게 설명해주신다! (진짜 가만히있어도 떠먹여주심…) 진짜 괜히 명문대 교수님이 아니신 듯 하다. [링크] https://www.boostcourse.org/cs112/lecture/140664/ ** C언어로 진행되어서, 개념만 이해한다는 과..

프론트 개발자의 현명한 시간관리 (후기는 다음주에)
개발자의 시간은 다르게 흐른다. 모니터가 내 시간을 반틈은 같이 쓰는 것 같다. 기능 하나 막혔을 때, 정신차리면 1시간,3시간, 5시간은 금방이다. 하루안에 깔끔히 해결되기만 해도 다행이다. 내가 개발초보라서 더 걸리는 것일 수도 있다. 아무튼 오늘 갑자기 깨달았다. 이렇게 시간 관리를 해서는 마감기한 내에 프로젝트를 못 완성시킬 수도 있겠다고… 얼마전에 원티드에서 프리온보딩을 들으면서 MVP 개발 방법론 을 알게 되었다. 이 그림을 보고 머리가 띵했다. “아… 일단 뭐라도 만들고 클린코드, 더 완벽하고 깔끔한 기능을 짜야하는구나.” 강사님께서 필드 위의 개발자가 중요시해야하는 건 다름아닌 ‘출시일’ 이라고 했다. 정답이였다. 결국은 개발자도 고객과의 약속을 지켜야하는 직업인데, 그것을 지키지 못한다면..
getStaticProps 데이터 패칭 오류 (Next.js 13v, pages router)
getStaticProps 데이터 패칭 오류 어찌해결? (Next.js 13v, pages router 사용중) /main 페이지에서 getStaticProps 오류( 다른 페이지에서는 잘 불러와짐) 문제는 index.js/ Home function에 있었다. import Head from "next/head"; import MainPage from "./main"; export default function Home() { return ( ); } ./main 에서 MainPage 이름으로 작업중이였다. 오류해결! index.tsx에서 를 빼버렸다. Home자체에 페이지를 불러오지 않고 그냥 redirect 시켰다. 왜 이게 되는지는 나도 모른다… 이유아시는분… 아무튼 저렇게 하니 데이터가 잘 날라온다..

Next.js 공식문서 확인법 pages vs app router
새 프로젝트를 next로 하게 되었다.app router와 pages router를 고민이 되었다. 어떤 경력자 분이 pages가 상대적으로 오래되었기 때문에 참조 문서가 많다고, 오류가 생기거나 궁금한 걸 찾아볼수가 있다면서 추천하였다. 매우 솔깃했다. 오랜만에 코드를 짜는거라 예전 내 react 작업물들을 참고하면서 뼈대를 잡았다. 데이터 패치를 연습하려고 axios를 설치했다. 그런데 next 요놈이 좋은 걸 가지고 있다네? ServerSideRendering 이였다. 공식문서를 들어가보니 데이터패칭은 이렇게만 하면된단다. 개꿀처럼 보였다. 그래서 바로 백엔드 url넣어서 내 프로젝트에 적용해봤다. 근데 왠걸 죽어도 데이터가 안불러와졌다.. 도데체왜!!!! 몇시간을 구글링했다. 검색어는 “next ..

옵시디언과 티스토리 연동하는 법 | 2월말 서비스 종료되었습니다.
ㅜㅜㅜ 2월말에 종료된다고 하네요.. 그래도 덕분에 tistory를 시작해서 감사했습니다.. 개발자님 추억용으로 글은 남겨놓겠습니당... --------------------------------------------- 옵시디언을 통해서 쉽고 빠르게 티스토리에 글을 올리는 법 블로그쓰는게 귀찮아서 미루다 옵시디언을 통해서 바로 글을 올릴 수 있다고 해서 티스토리를 선택했다. 근데 다들 잘 모르는지 구글링했을 때 정보가 별로 없어서 연동하는 법을 기록해본다. (플러그인 내에 설명이 잘 되어있어서, 그 외에 헷갈렸던 부분을 추가적으로 적었다.) 아래플러그인 깃헙 주소로 들어간다. https://github.com/anpigon/obsidian-tistory-plugin 옵시디언- 설정- 커뮤니티 플러그인 -..

마레 IT 블로그의 개설 이유
구글링을 하다보면 원하는 정보를 한국어로 찾기 힘든 경우가 종종 있다. 혹은 설명이 내 기준 자세하지않고 약간의 기본지식을 필요로 해서 따라가는데 어려움을 겪는 경우가 많았다. 나는 개발자이지만 사실 블로그를 꼭 써야하나? 라는 생각을 했었는데 (귀차니즘… + 좋은 블로그가 엄청 많음. ) 나같은 경우를 겪는 사람이 1명이라도 있다면 도움이 되었으면 해서 티스토리를 시작한다. 필요한 정보있음 다 뽑아가길바라며… 과연 일년동안 몇 개의 글이나 올리게 될지… (이 글은 옵시디언을 통해서 발행되었습니다.)
